Ajax (informatique)
Ajax est une méthode utilisant différentes technologies ajoutées aux navigateurs web entre 1995 et 2005, et dont la particularité est de permettre d'effectuer des requêtes au serveur web et, en conséquence, de modifier partiellement la page web affichée sur le poste client sans avoir à afficher une nouvelle page complète. Cette architecture informatique permet de construire des applications Web et des sites web dynamiques interactifs. Ajax est l'acronyme d'asynchronous JavaScript and XML : JavaScript et XML asynchrones.
Pour les articles homonymes, voir Ajax.
Ajax combine JavaScript et DOM, qui permettent de modifier l'information présentée dans le navigateur en respectant sa structure, les API Fetch et XMLHttpRequest, qui servent au dialogue asynchrone avec le serveur Web ; ainsi qu'un format de données (XML ou JSON), afin d'améliorer maniabilité et confort d'utilisation des applications internet riches. XML, cité dans l'acronyme, était historiquement le moyen privilégié pour structurer les informations transmises entre serveur Web et navigateur, de nos jours le JSON tend à le remplacer pour cet usage.
L'usage d'Ajax fonctionne sur tous les navigateurs Web courants : Google Chrome, Safari, Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera, etc.
Principe

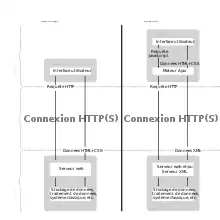
Dans une application Web, la méthode classique de dialogue entre un navigateur et un serveur est la suivante : lors de chaque manipulation faite par l'utilisateur, le navigateur envoie une requête contenant une référence à une page Web, puis le serveur Web effectue des calculs, et envoie le résultat sous forme d'une page Web à destination du navigateur. Celui-ci affichera alors la page qu'il vient de recevoir. Chaque manipulation entraîne la transmission et l'affichage d'une nouvelle page. L'utilisateur doit attendre l'arrivée de la réponse pour effectuer d'autres manipulations.
En utilisant Ajax, le dialogue entre le navigateur et le serveur se déroule la plupart du temps de la manière suivante : un programme écrit en langage de programmation JavaScript, incorporé dans une page web, est exécuté par le navigateur. Celui-ci envoie en arrière-plan des demandes au serveur Web, puis modifie le contenu de la page actuellement affichée par le navigateur Web en fonction du résultat reçu du serveur, évitant ainsi la transmission et l'affichage d'une nouvelle page complète.
La méthode classique de dialogue utilise des mécanismes propres au World Wide Web, qui sont incorporés dans tous les navigateurs ainsi que les robots d'indexation, et ne nécessite pas de programmation. Au contraire, le fonctionnement d'Ajax nécessite de programmer en JavaScript les échanges entre le navigateur et le serveur Web. Il nécessite également de programmer les modifications à effectuer dans la page Web à la réception des réponses, sans quoi les dialogues se font à l'insu de l'utilisateur[1].
En ajax, comme le nom l'indique, les demandes sont effectuées de manière asynchrone : le navigateur Web continue d'exécuter le programme JavaScript alors que la demande est partie, il n'attend pas la réponse envoyée par le serveur Web et l'utilisateur peut continuer à effectuer des manipulations pendant ce temps[2].
Histoire
Le langage de programmation JavaScript est apparu pour la première fois en 1996, dans le navigateur Web Netscape Navigator.
Le langage XML et l'interface de programmation Document Object Model (DOM) ont été normalisés par le World Wide Web Consortium en 1998.
Ajax est en fait introduit par XMLHttpRequest, initialement un composant ActiveX créé en 1998 par Microsoft pour leur application web Outlook Web Access, puis il a été ajouté à la norme ECMAScript relative au langage JavaScript et mis en œuvre sur la plupart des navigateurs du marché entre 2002 et 2005[1]. L’API Fetch est un substitut moderne à XMLHttpRequest utilisant les atouts d’ECMAScript 6 pour pallier les nombreux défauts de cette ancienne API. Il fait notamment usage du système de promesses (Promises) pour éviter l’usage anarchique de fonctions de rappel.
Le terme Ajax a été introduit par Jesse James Garrett (informaticien américain), le , dans un article sur le site Web Adaptive Path[3]. Depuis, il a rapidement gagné en popularité.
Technologies utilisées
La méthode Ajax consiste à utiliser de manière conjointe diverses technologies normalisées ouvertes et disponibles sur la plupart des navigateurs du marché.
- JavaScript est un langage de programmation incorporé dans les navigateurs. Les programmes écrits dans ce langage sont exécutés par le navigateur. Il est utilisé en particulier pour exploiter le XMLHttpRequest et le DOM. C'est la clé de voûte de l'ajax.
- Le DOM (sigle de « Document Object Model ») pour l'affichage dynamique et l'interaction avec les données. C'est une collection d'objets où chaque objet représente un élément structurel ou visuel d'une page web ou d'un document XML. Il est utilisé à partir d'un langage de programmation orientée objet tel que JavaScript pour inspecter et modifier le contenu des pages Web.
- XMLHttpRequest est un objet de programmation, utilisé dans les programmes en langage JavaScript pour assurer la communication entre le navigateur et un serveur Web. Il est utilisé pour la communication asynchrone : envoyer les requêtes vers le serveur et déclencher des opérations lors de la réception de réponses de celui-ci.
- Cette API tend à être dépréciée au profit de l’API Fetch introduite plus récemment en JavaScript et qui s’intègre mieux dans l’écosystème de développement.
- XML (sigle de anglais : Extensible Markup Language) est un langage de balisage et JSON (sigle de JavaScript Object Notation) est un format de données inspirée de la syntaxe du langage JavaScript. Ils sont utilisés pour structurer les informations envoyées par le serveur Web. Le format XML est accompagné de XSLT pour sa manipulation.
Ajax et applications Web classiques
Les applications Web classiques permettent aux utilisateurs d'effectuer des choix (suivre un lien, remplir et valider un formulaire) à la suite de quoi une requête est envoyée au serveur Web. Le serveur répondra à la requête en envoyant une page Web. Une page web est envoyée en réponse à chaque manipulation, et la transmission de la page web entre le serveur et le navigateur provoque un temps de latence d'autant plus grand que la page est riche en contenu et en présentation (tableaux, couleurs, polices de caractères…).
Dans les applications Web en Ajax, une page Web est envoyée une seule fois. La page envoyée contiendra un programme écrit en langage JavaScript. Lors des manipulations effectuées sur la page par l'utilisateur, le programme en JavaScript envoie des requêtes au serveur Web, le serveur répondra aux requêtes en envoyant un document au format XML, ce document ne contient pas d'information de présentation et le nombre d'informations qu'il contient est souvent réduit, d'où des temps de latence plus réduits que ceux d'une application Web classique.
L'utilisation de JavaScript permet de provoquer des requêtes lors de manipulation qui autrement n'en provoqueraient pas (du fait des mécanismes utilisés). Ce qui permet de mettre en œuvre des fonctionnalités qui se rencontrent uniquement dans les Rich Internet Applications.
Les feuilles de style CSS sont en outre utilisées dans les différentes pages d'une application Web Ajax, dans le but de diminuer le temps de latence lors de l'envoi initial de la page. Les informations de présentation sont extraites des différentes pages Web de l'application, et placées dans une feuille de style unique, utilisée pour les différentes pages de l'application.
Concurrence
D'autres systèmes existent pour afficher du contenu dynamique au sein d'une page Web :
- Flash et Flex (Adobe Systems) ;
- JavaFX et Applet Java (Sun Microsystems / Oracle) ;
- Silverlight, technologie développée par Microsoft et abandonnée ;
- XForms, un standard de formulaire proposé par le W3C (mis de côté).
Avantages et inconvénients
Ajax vise à :
- diminuer les temps de latence ;
- éviter le rechargement de la page ;
- augmenter la réactivité de l'application Web.
Les applications Web qui possèdent ces qualités sont appelées rich Internet applications (RIA).
Les robots d'indexation, utilisés par les moteurs de recherche, exploitent les mécanismes intégrés du World wide web — ceux exploités par les applications classiques — et n'exécutent pas tous les programmes en JavaScript. Par conséquent, le contenu des pages créées par un programme JavaScript ne sera pas ajouté à l'index du moteur de recherche. Le même problème se pose avec les produits concurrents comme Adobe Flex et Microsoft Silverlight.
Programmation et ajax
Pour faciliter l’utilisation de ces technologies, de nombreux frameworks ont été mis en place. Il s’agit en général d’un ensemble de bibliothèques JavaScript permettant de réaliser les traitements asynchrones et d’offrir une ergonomie avancée grâce à une palette d’objets graphiques aboutis.
Dans un souci d’industrialisation, nombre de ces frameworks ont été couplés à des frameworks de conception web.
On estime à plus de cinq cents le nombre de frameworks JavaScript actuels. Les principaux sont dans l'article Frameworks Ajax.
Open Ajax
IBM a créé Open Ajax Initiative, un groupe de promotion de cette technologie avec des partenaires tels que 24SevenOffice (en), Adobe Systems, BEA Systems, Borland, the Dojo Foundation, Fondation Eclipse, Google, ILOG, Yahoo!, Laszlo Systems, Mozilla Corporation, Novell, Openwave Systems, SAP, Oracle, Red Hat, Tibco, Zend Technologies et Zimbra[4].
Le premier résultat de cette initiative est l'Ajax Toolkit Framework[5] (ATF), un projet qui vise à proposer des outils pour le développement d'applications Ajax dans l'outil de développement Eclipse. Ce projet s'appuie entre autres sur la contribution initiale d'IBM et divers frameworks AJAX open source (tels que Dojo ou Rico).
Notes et références
- Bruno Catteau - Nicolas Faugout, Ajax - Le Guide complet, Éditions Micro Application - 2009 (ISBN 978-2-300-02202-9).
- (en) Nathaniel T. Schutta - Ryan Asleson, Pro Ajax and Java Frameworks, Apress, 2006 (ISBN 978-1-59059-677-7).
- (en) L'article de Jesse James Garrett qui a lancé le nom ajax (traduction)
- OpenAjax Alliance
- Description du projet hébergé par eclipse.org
Voir aussi
Articles connexes
Liens externes
- Portail de l’informatique