< Le langage CSS

 Cette section est vide, pas assez détaillée ou incomplète.
Cette section est vide, pas assez détaillée ou incomplète.
 Cette section est vide, pas assez détaillée ou incomplète.
Cette section est vide, pas assez détaillée ou incomplète.
Description
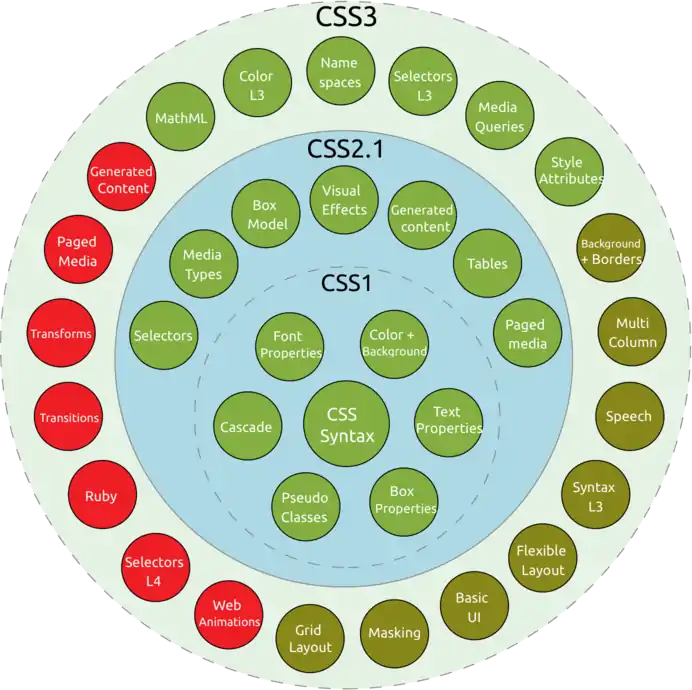
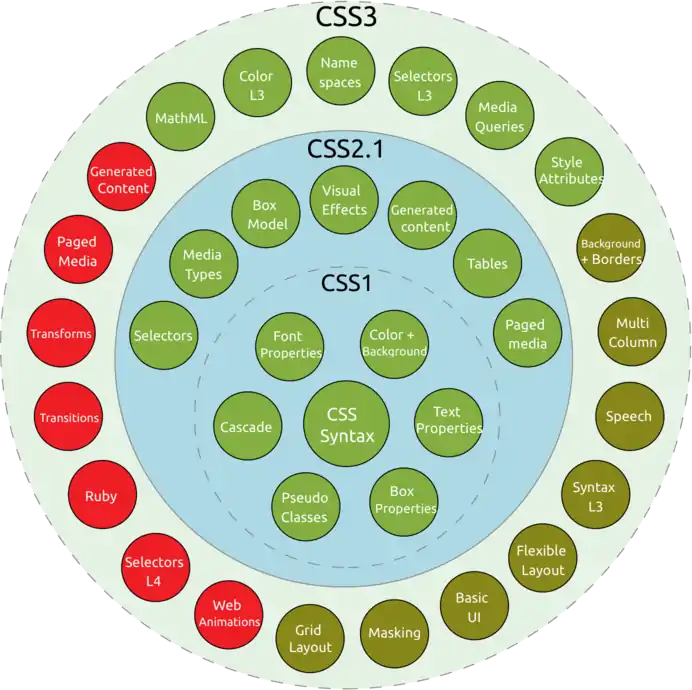
Le CSS3 a été lancé en 1999 pour ajouter une couche de nouveaux mots clés.

Sélecteurs
Pour sélectionner des éléments[1] :
- + : adjacence directe
- ~ : adjacence indirecte
- ^= : de début d'attribut
- $= : de fin d'attribut
- *= : de contenu d'attribut
- |= : de début d'attribut suivi par un tiret (-)[2].
Pseudo-classes
- :active
- :any
- :any-link
- :checked
- :default
- :dir
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :fullscreen
- :focus
- :hover
- :indeterminate
- :in-range
- :invalid
- :lang
- :last-child
- :last-of-type
- :left
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :valid
- :visited
Pseudo-éléments
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::selection
Fonctions
calc()réalise des calculs comprenant les quatre opérations fondamentales : addition, soustraction, multiplication et division. Exemple :width: calc(100px - 2em); padding: 1em;permet à l'élément de ne pas déborder à cause de son padding.var()fait l'appel à une variable déjà attribuée. Exemple :--maCouleur: #08F; color: var(--maCouleur);
flexbox
Références
Cet article est issu de Wikibooks. Le texte est sous licence Creative Commons - Attribution - Partage dans les Mêmes. Des conditions supplémentaires peuvent s'appliquer aux fichiers multimédias.