Table des matières
Design 2011
En 2010 Canonical a changé radicalement la charte graphique d'Ubuntu, passant vers des couleurs orange pour tout ce qui est communautaire, aubergine pour tout ce qui est commercial et gris pour tout ce qui est serveur. De même le logo a été modifié pour le rendre plus simple, monochrome sur fond uni et une police ubuntu a été créée.
Afin que toutes les communautés et les sites puissent suivre et s'adapter, des documents ont été rédigés et sont régulièrement améliorés : Guide de design web (pour ubuntu uniquement).
Nous devons essayer d'adopter nous aussi cette nouvelle charte graphique, et nous en inspirer pour réaliser notre futur thème. Mais avant tout nous devons définir des bases solides et rédiger un cahier des charges minimal encadrant ce futur thème.
Les discussions ont lieu sur la liste des développeurs web, inscrivez-vous pour suivre et participer. Des réunions IRC sur #ubuntu-fr-devweb sont planifiées tout au long de l'année afin de faire le point et avancer.
Planning du projet
- Définir une mise en page globale (en suivant le guide et les indications ci-dessous) en réalisant des essais sur :
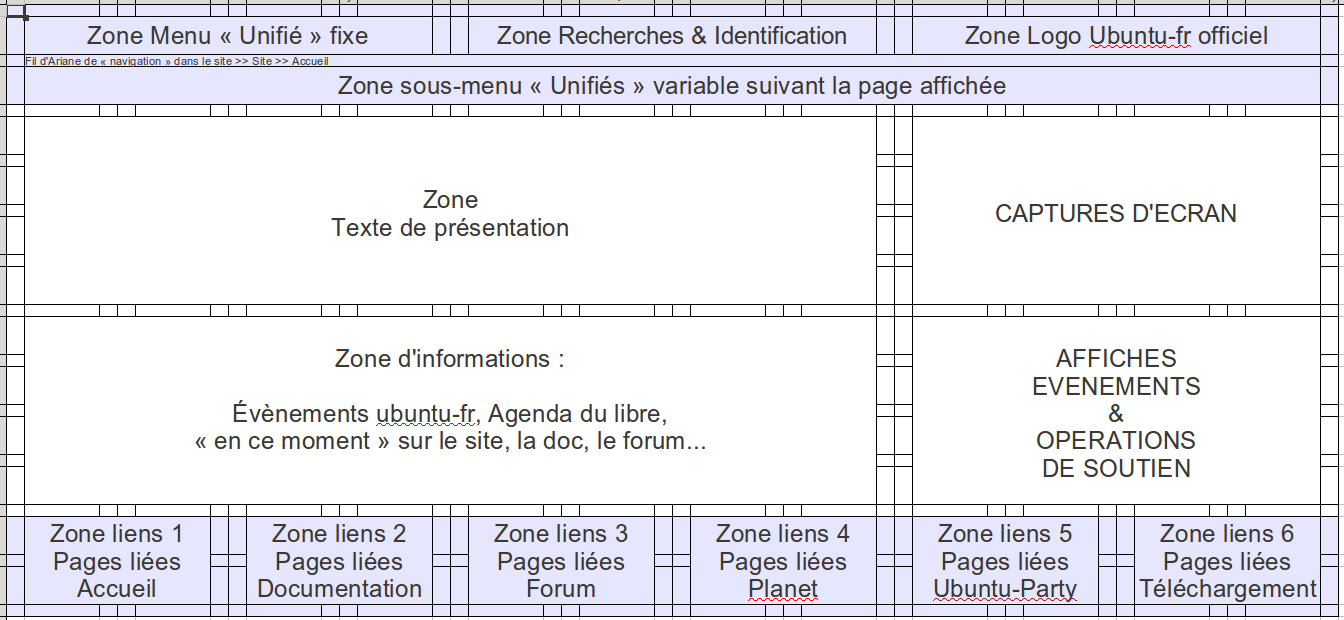
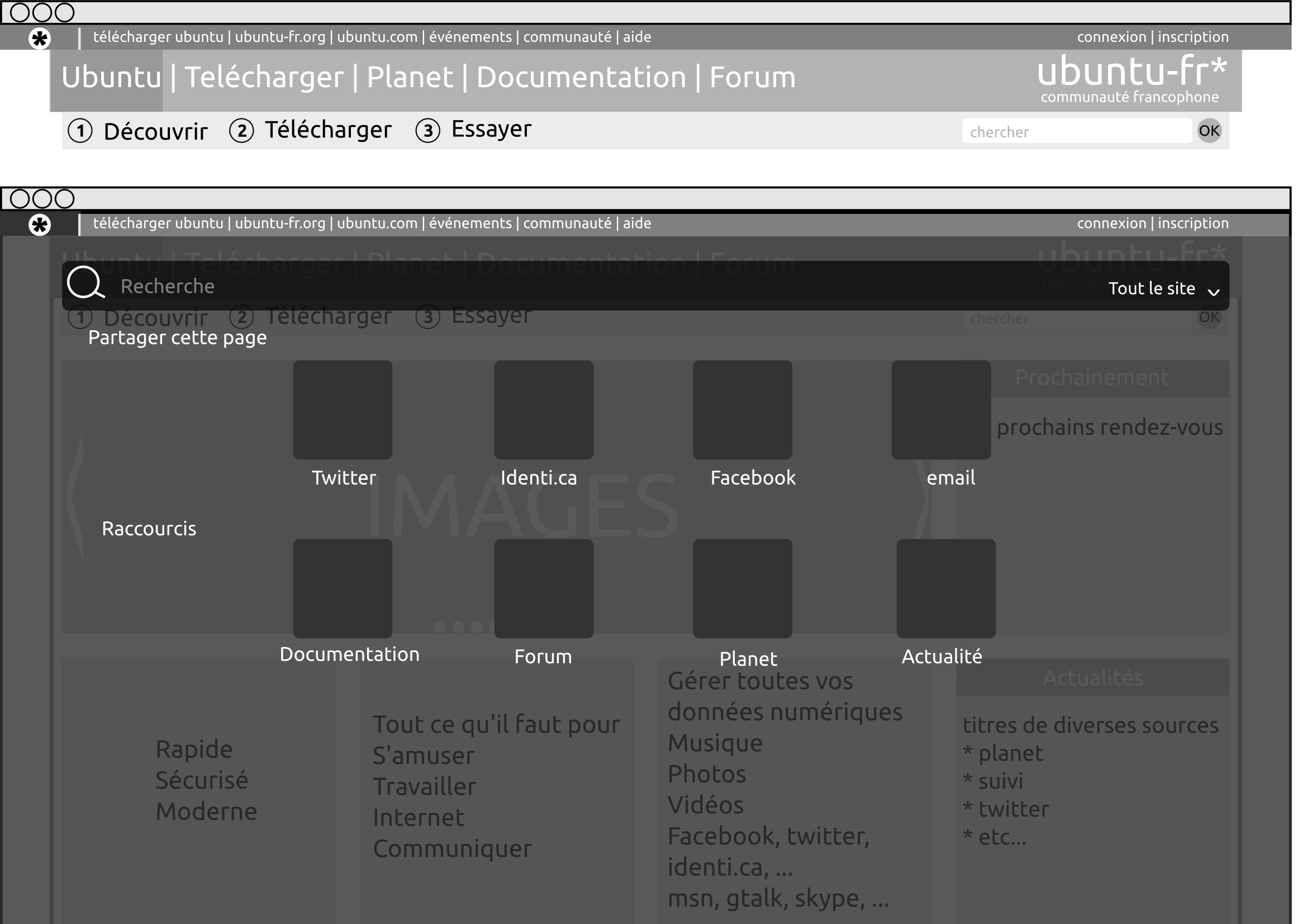
- La page accueil
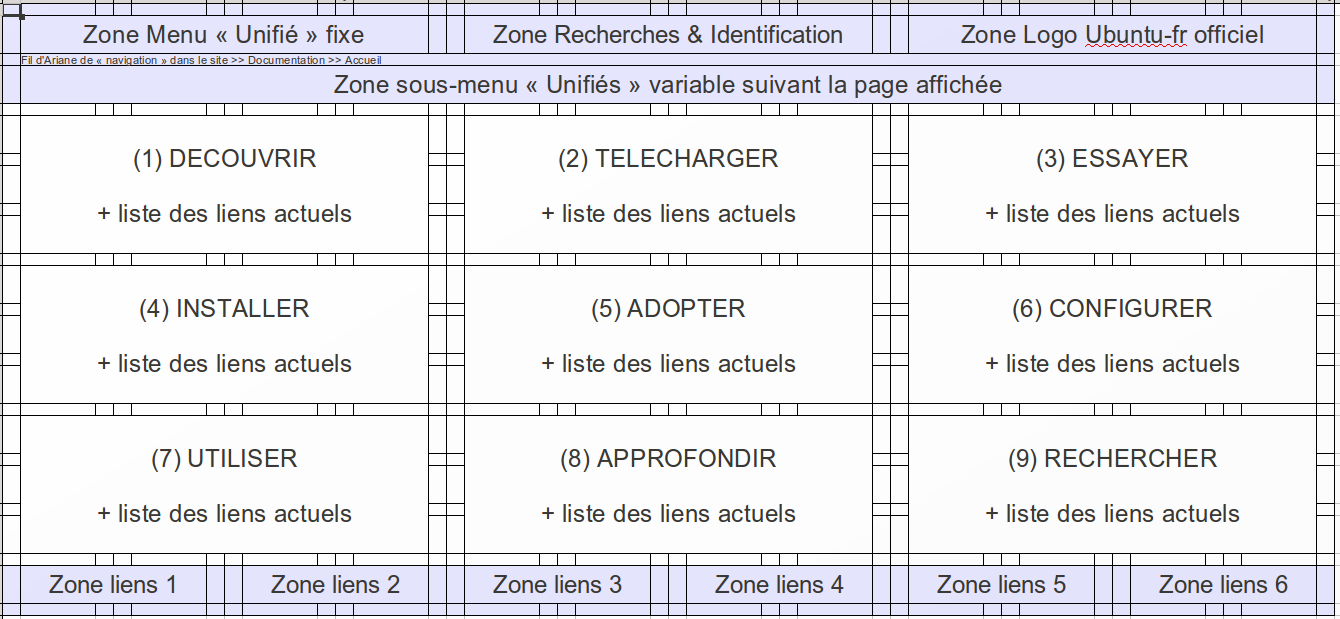
- une page liée à la page d'accueil
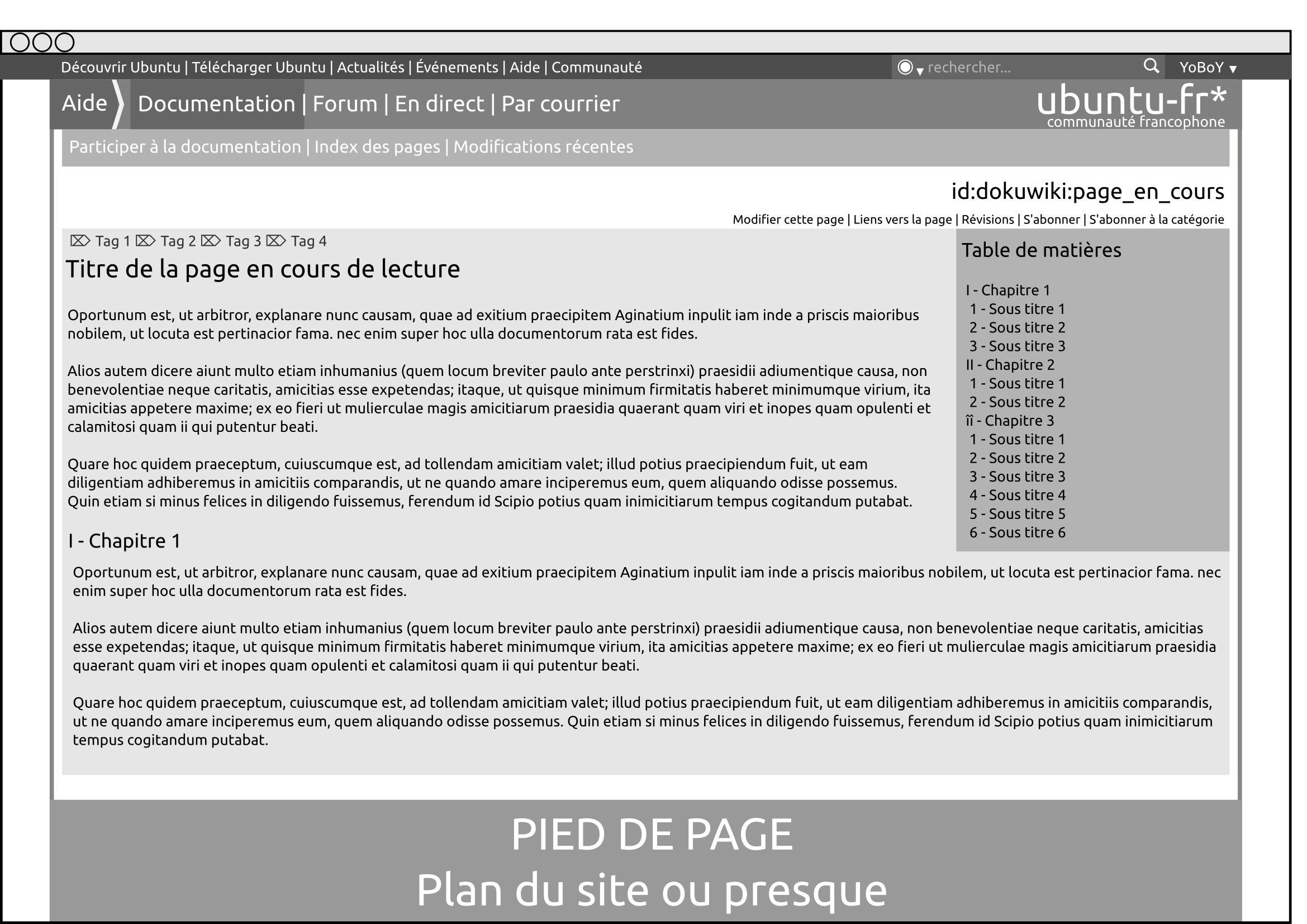
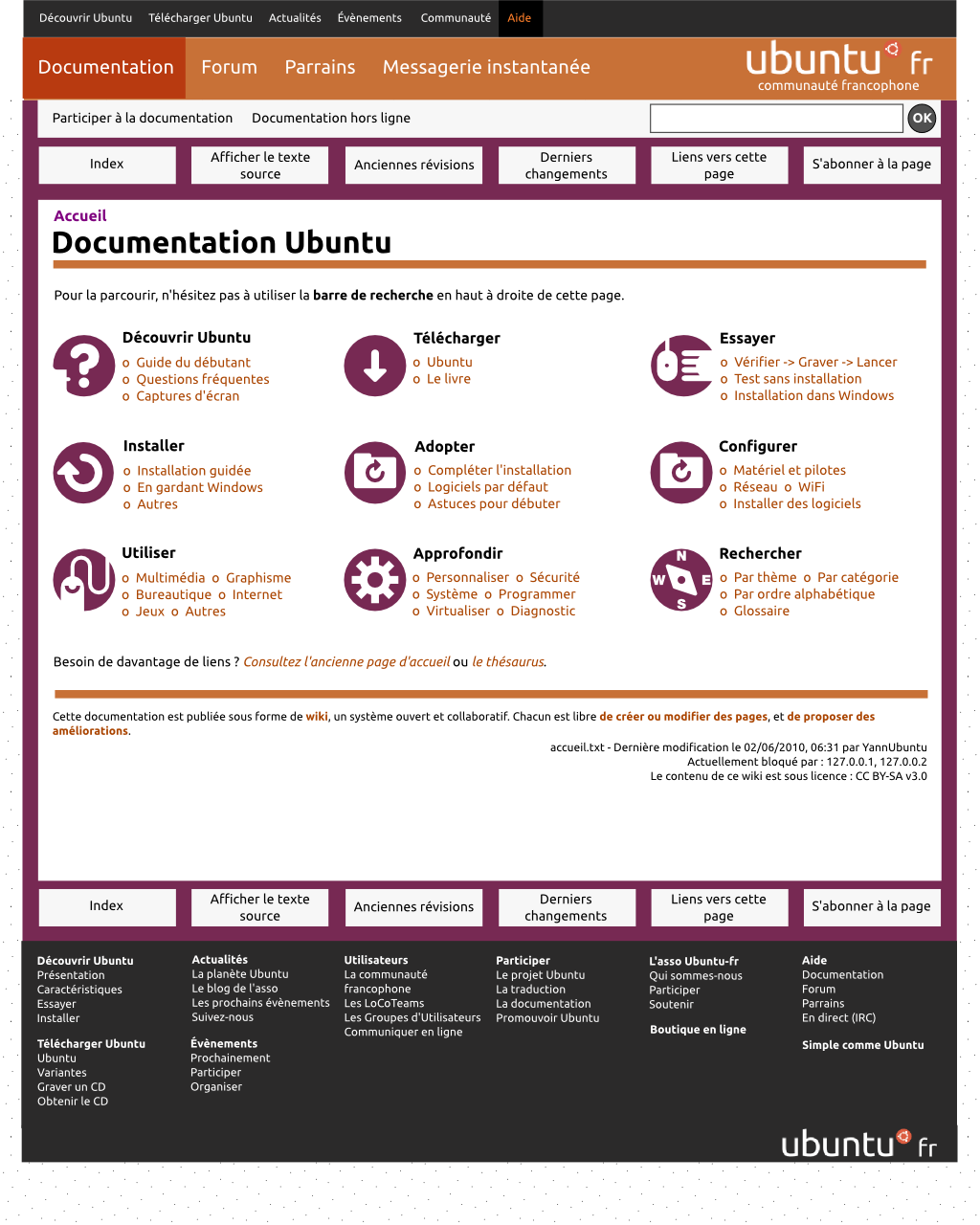
- une page de Documentation
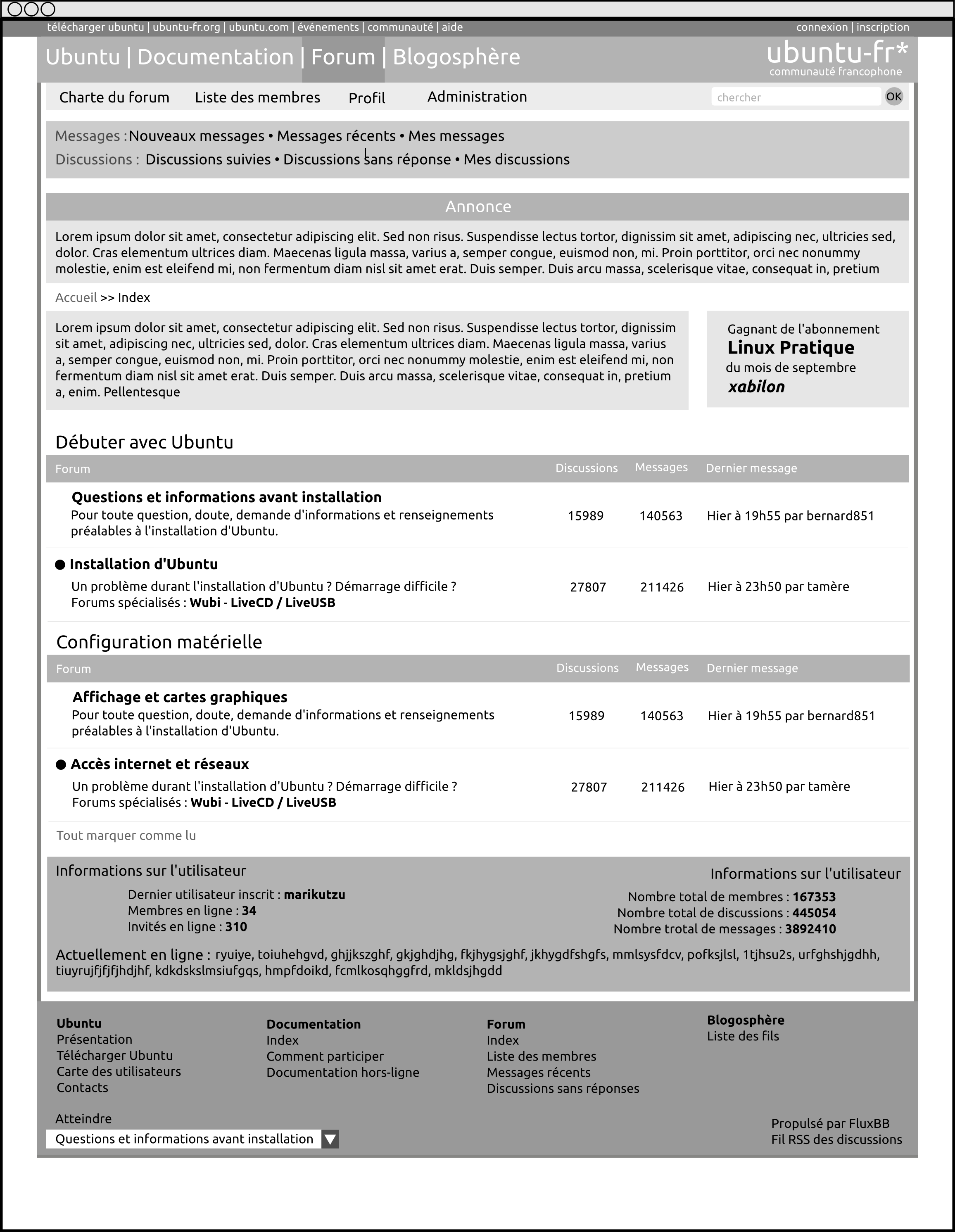
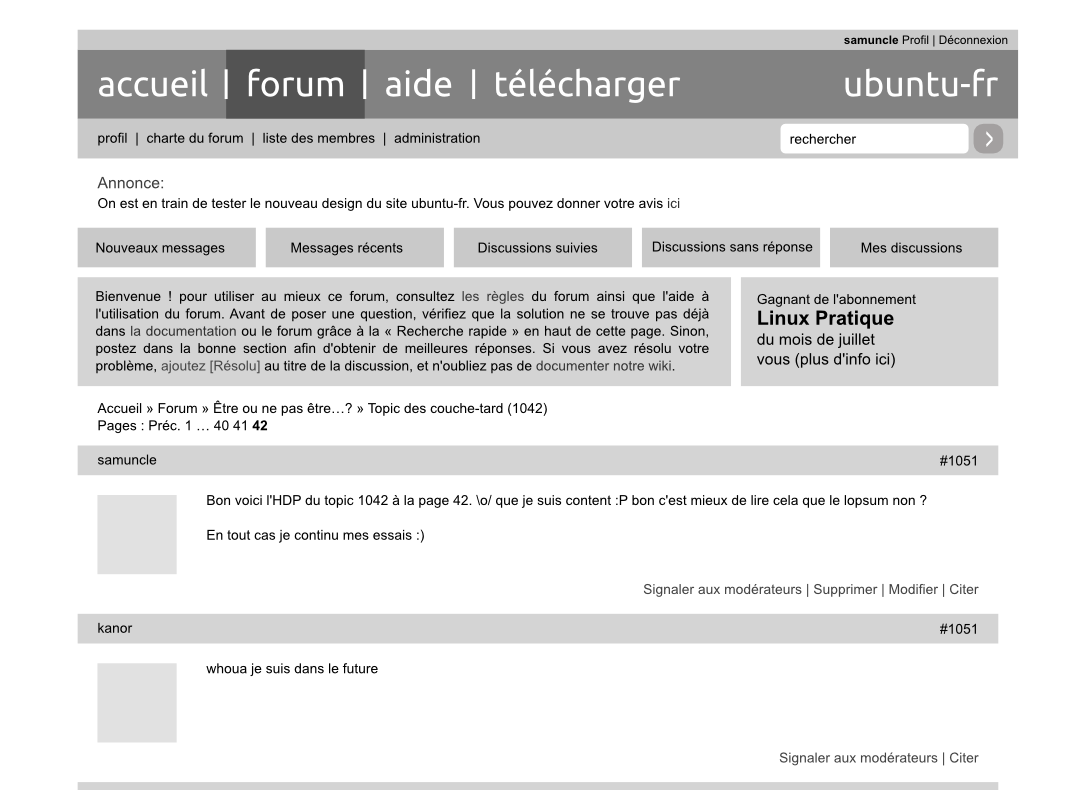
- une page du forum (topic)
- une page du forum (post)
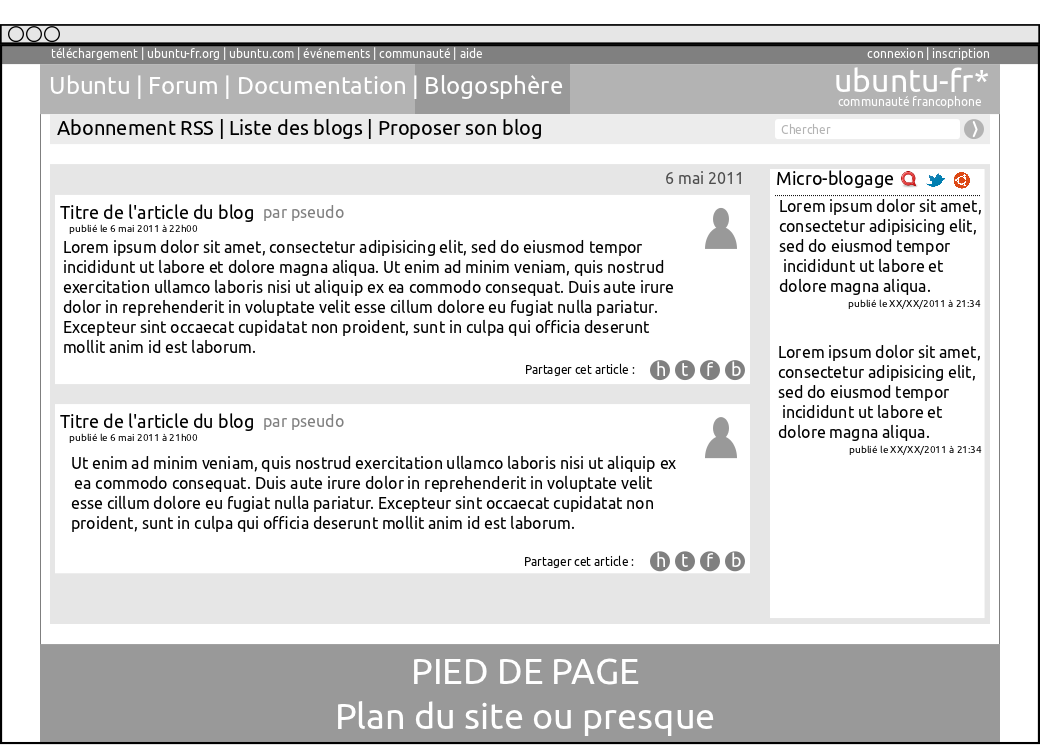
- Le Planet
- autre ?
- Définir un thème graphique respectant les contraintes de mise en page pour la page d'accueil du site (en suivant la charte et le guide)
- pour ubuntu
- pour kubuntu
- pour xubuntu
- pour lubuntu
- pour edubuntu
- coder ces différents thèmes pour nos outils (peu importe l'ordre)
- www
- Planet
- Documentation
- Forum
- Ubuntu-party
- autre?
- Déployer ces thèmes au fur et à mesure de leur achèvement.
[EN COURS] Définir la mise en page
mettre ici les liens vers vos maquettes de mise en page. N'utilisez pas de couleurs, noir, blanc et nuance de gris pour l'instant pour se concentrer sur l'apparence globale.
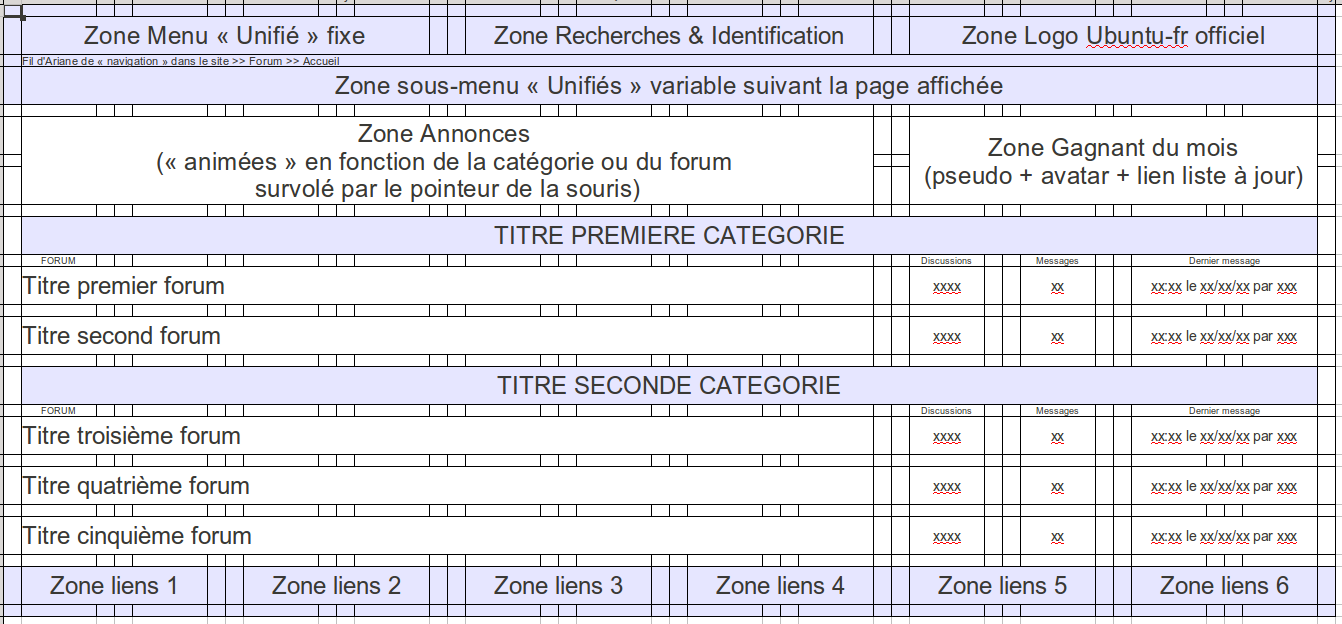
- www
- Documentation
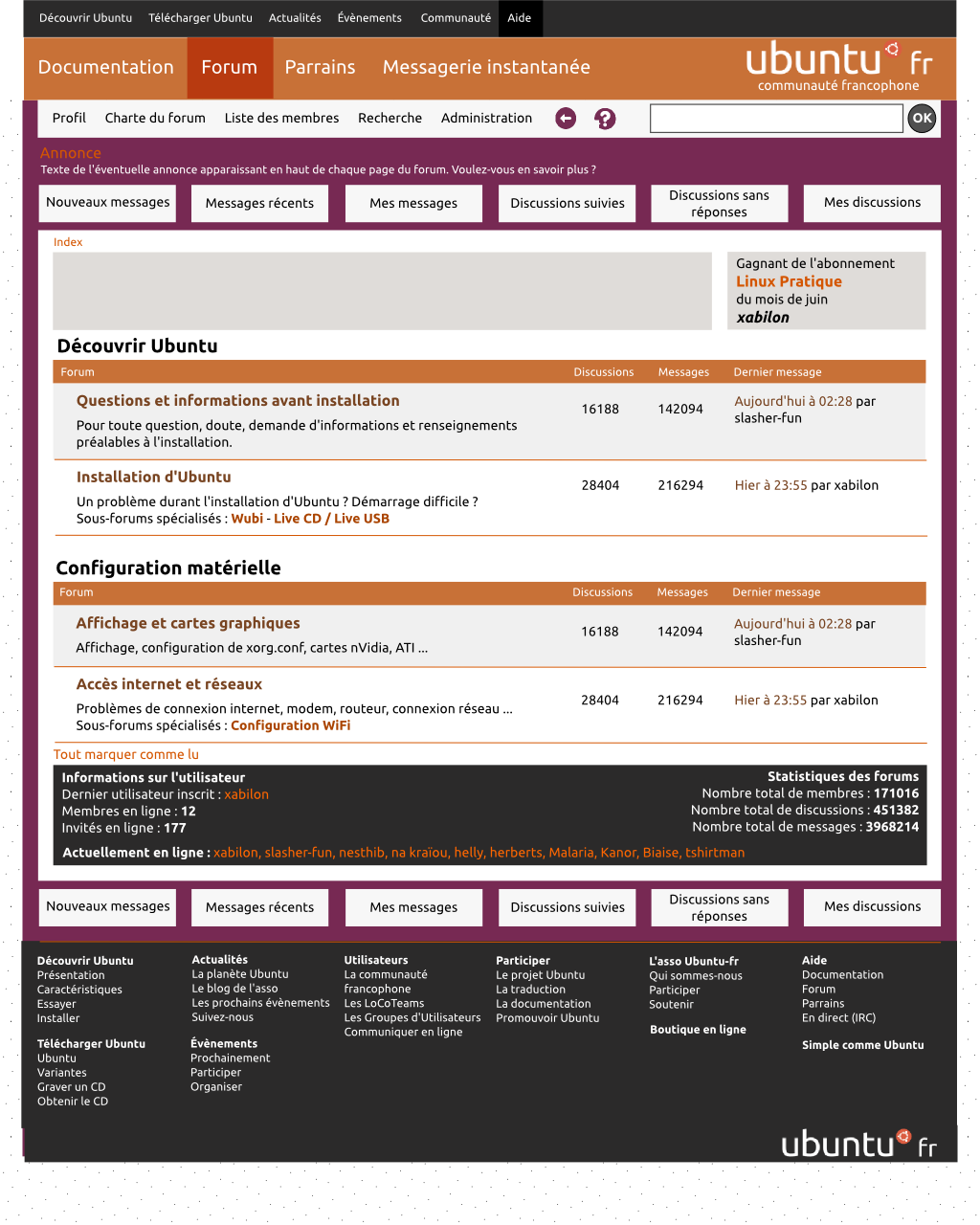
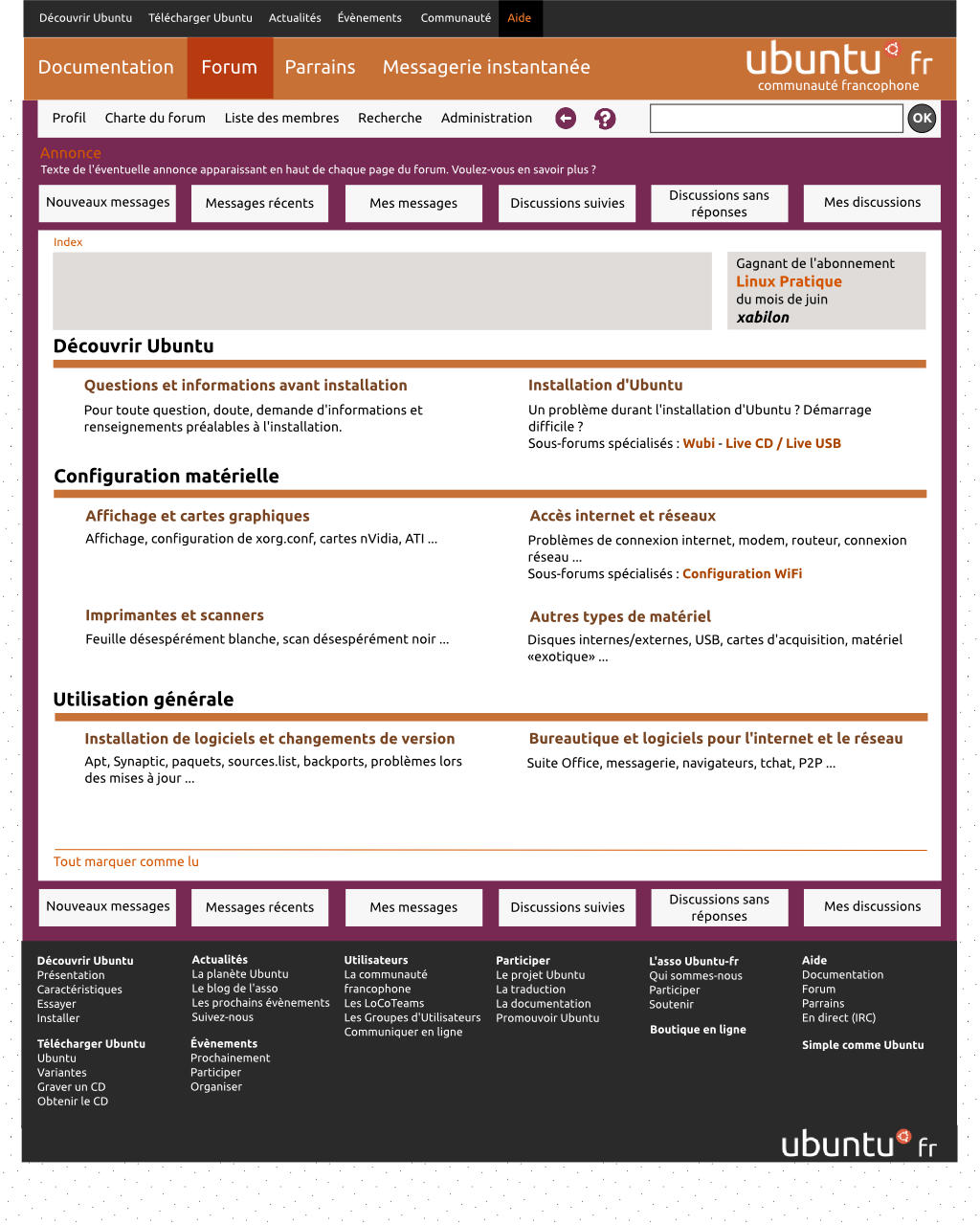
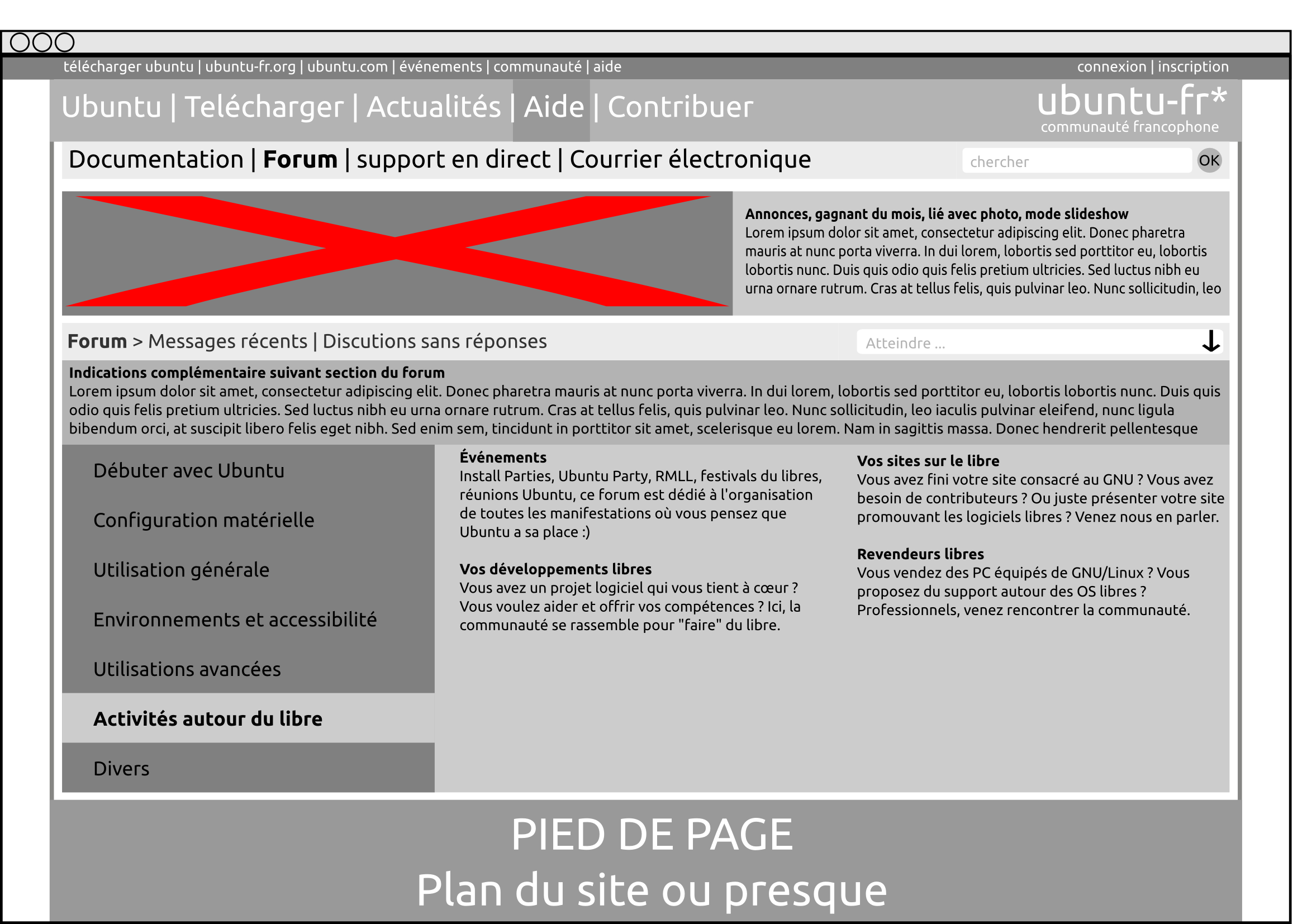
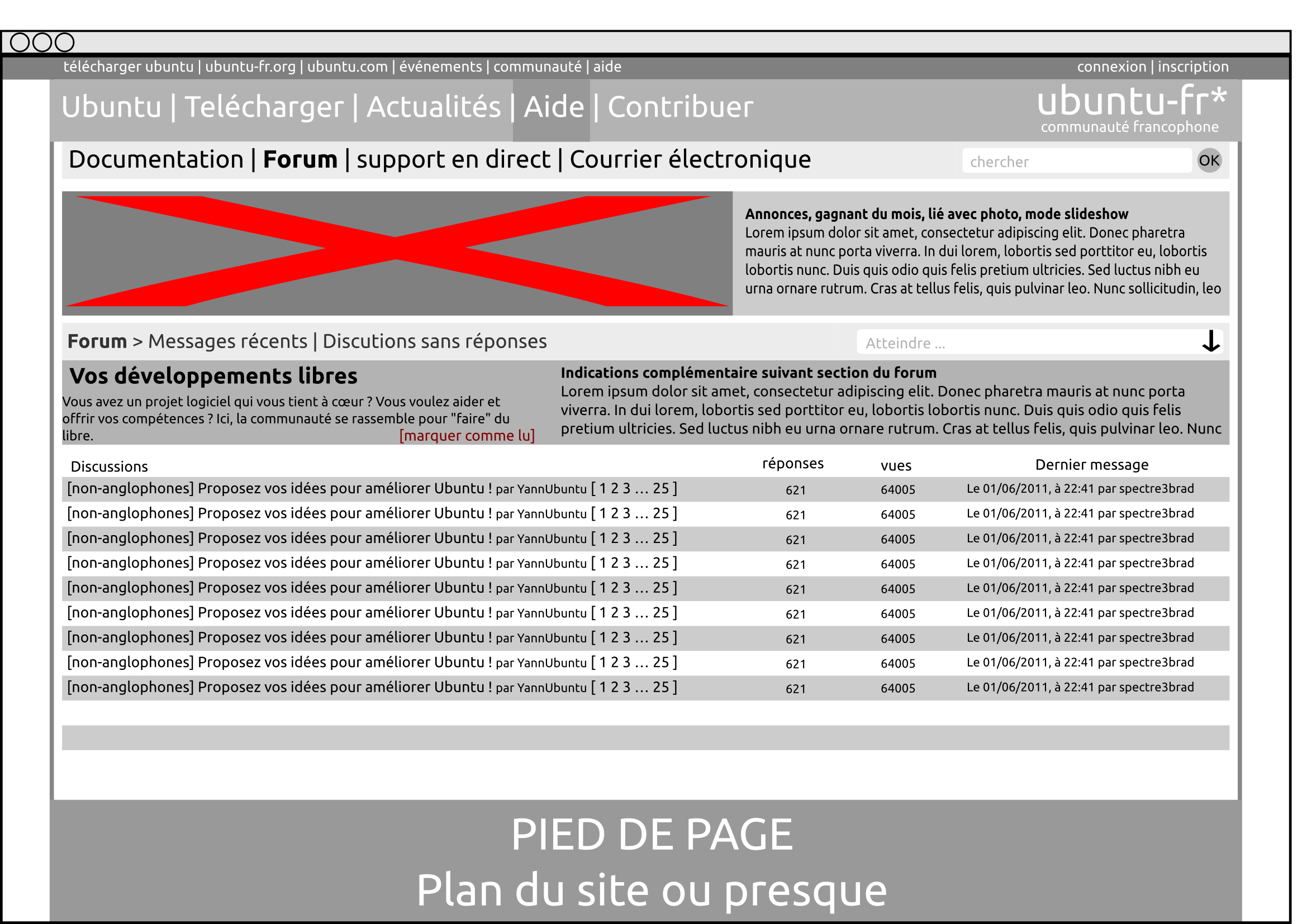
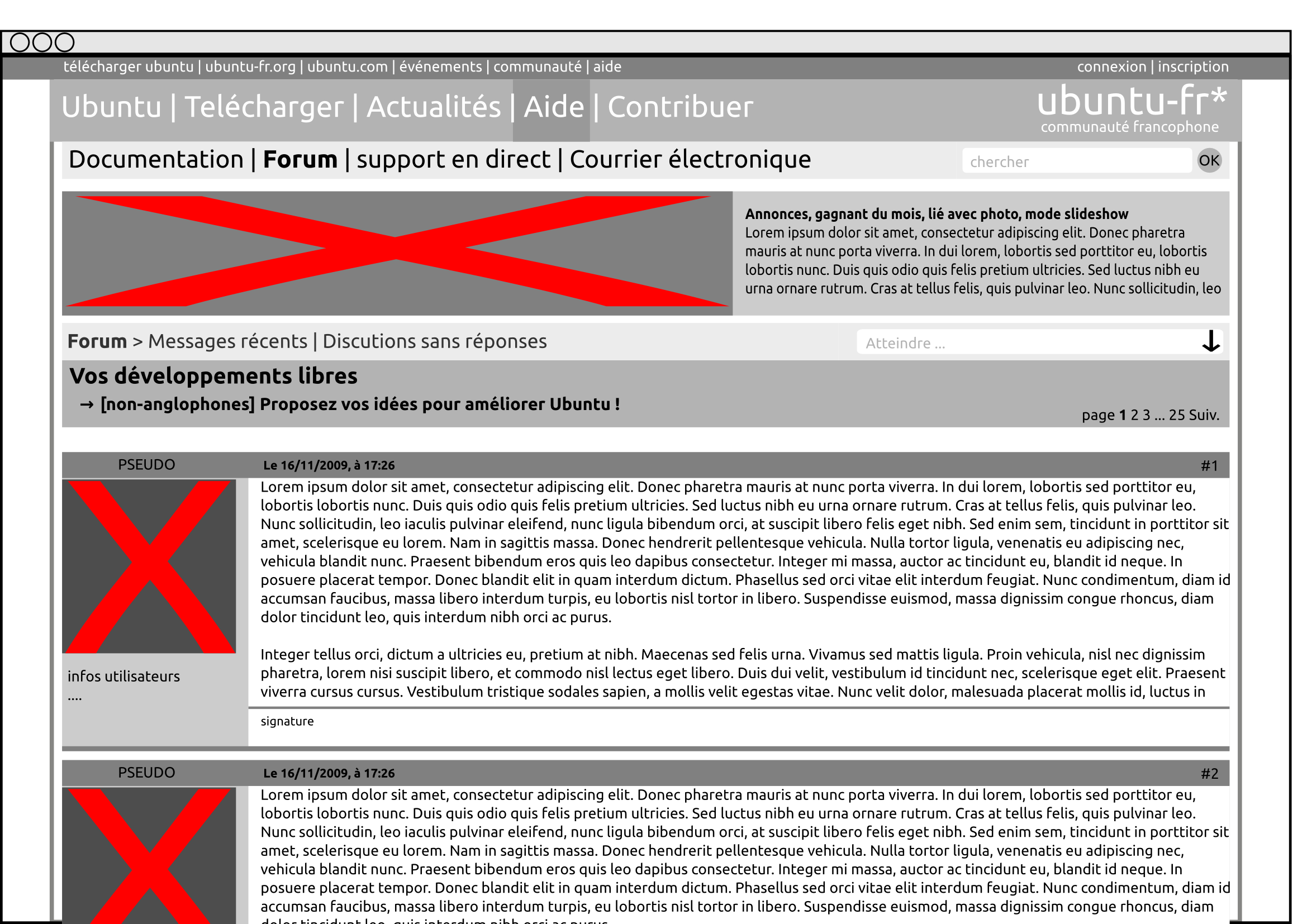
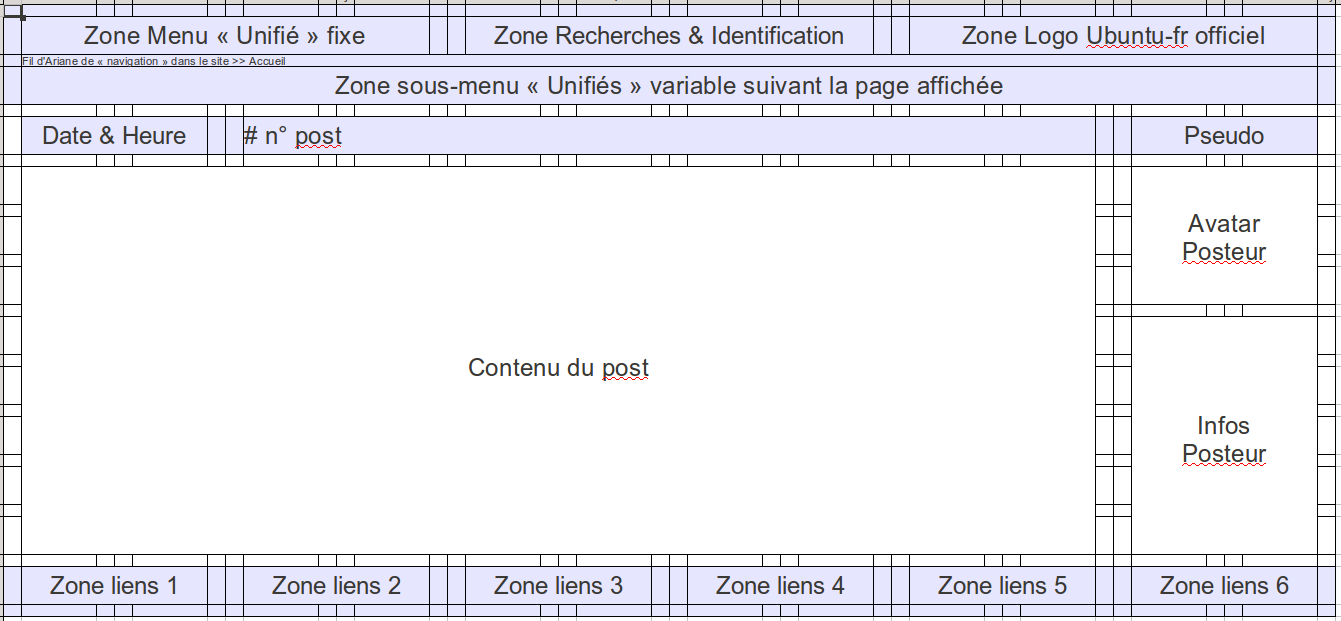
- forum :
- Planet
- Divers
Les éléments souhaités
S'inspirer des recommandations officielles
Lisez le guide de design web avant tout et essayez de vous en inspirer, principalement dans les couleurs et l'esprit graphique.
Nouveau logo ubuntu-fr
Un nouveau logo existe depuis l'année dernière, mais est incompatible avec notre thème actuel. Ce qui fait que nous ne pouvons pas communiquer ouvertement sur ce logo.
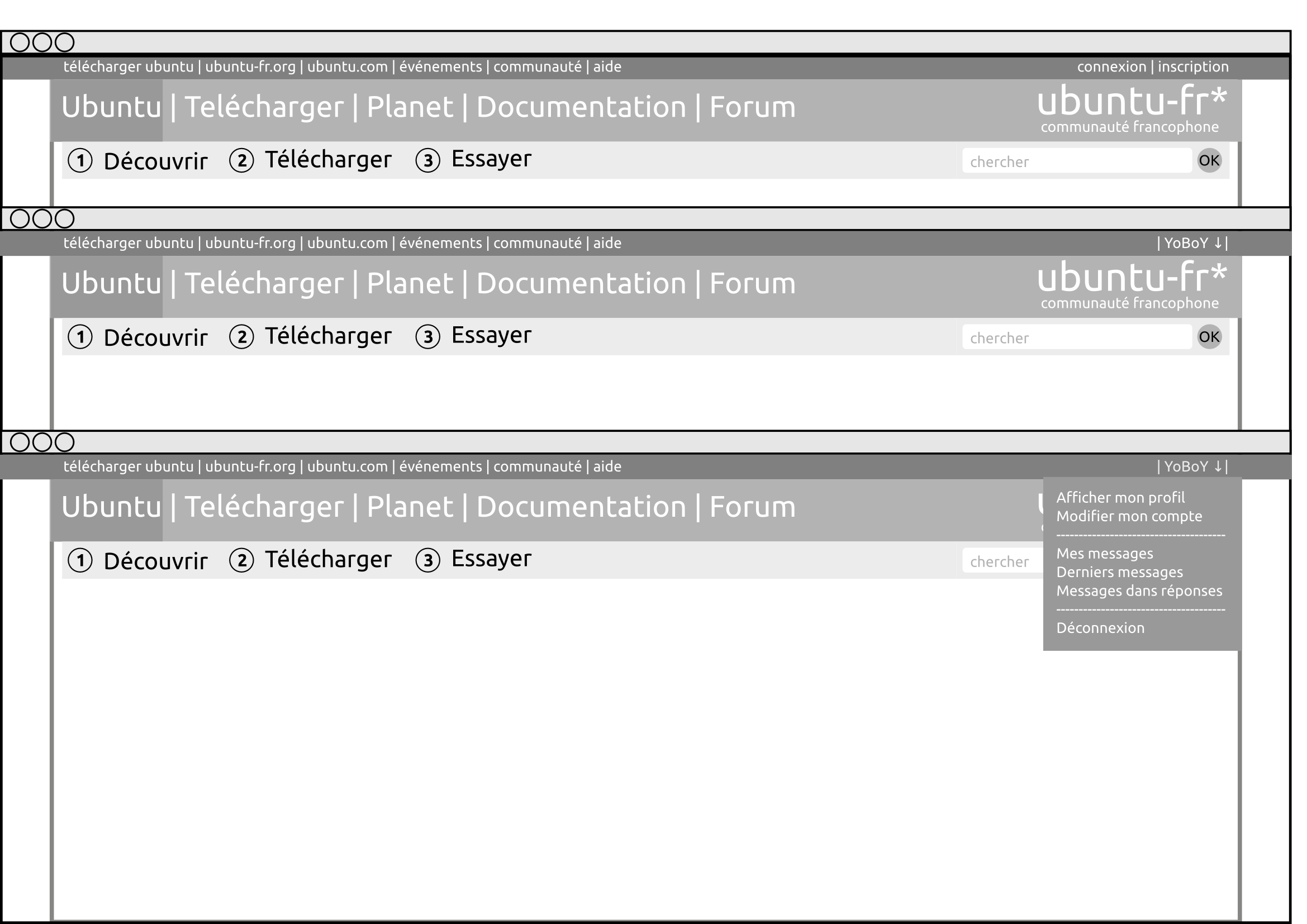
utilisation d'un menu unifié
En haut de tous nos outils une barre unique et identique permettra de faire un lien entre tous les domaines existants dans notre communauté (ubuntu-fr, ubuntu-party, documentation, forum, planet, …). On peut également y mettre le lien de connexion sur le site actuel, ou tout autre élément utile à tous les sites. Le contenu de cette barre n'étant pas défini, vous pouvez proposer des contenus types qui vous semblent pertinents.
Ce menu doit être neutre dans ses couleurs afin d'être réellement identique sur tous les sites et nom de domaines.
- un exemple : la barre en haut de tous les outils google
Adoption d'une grille de présentation
Une grille permet de clarifier et d'harmoniser l'apparence d'un site en définissant en amont tout ce qui est largeurs et espaces de mise en page. Nous restons sur un principe fluide afin d'offrir la taille maximale d'affichage, mais nous devons adopter un système de grille, et je pense que le 12 colonnes est le plus simple et permet déjà de positionner correctement en offrant une certaine souplesse. Un exemple en utilisant un tableau de dokuwiki.
| 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2 | 2 | 2 | 2 | 2 | 2 | ||||||||||||||||||||||||||||||
| 3 | 3 | 3 | 3 | ||||||||||||||||||||||||||||||||
| 4 | 4 | 4 | |||||||||||||||||||||||||||||||||
| 6 | 6 | ||||||||||||||||||||||||||||||||||
Cette technique permet de se simplifier la mise en page en se concentrant sur le contenu et plus sur la boite qui le contient qui est placée en fonction de la grille.
Suppression des colonnes de menus
Les écrans sur lesquels nous consultons le web ont tendance à afficher des largeurs plus faible. Il est courant de penser que l'affichage actuel doit être compatible avec une résolution de 1024×768. Les smartphones et autres tablettes offrent même des définitions plus faibles qui rendent le surf sur des sites non adaptés très laborieux. Afin d'offrir le maximum de largeur quelque soit l'écran nous nous devons de supprimer les informations inutiles des colonnes de gauche et de droite et se concentrer sur un contenu de qualité en pleine largeur. De ce fait les menus doivent être reporté en haut ou en bas de page suivant leur intérêt.
Bien sûr l'adoption d'un système de grille peut sembler contradictoire, mais celui-ci est principalement utile pour les pages présentant de multiples sources d'informations, ou on ne parle plus de colonnes mais de blocs d'informations provenant de sources diverses et/ou mettant en valeur des éléments importants. Ces blocs d'informations sont utiles principalement pour les pages d'accueil des outils ou pour les pages spéciales de présentation d'ubuntu, de téléchargement, de contact, etc…
Réduction du nombre d'images dans le thème
Quoique les images permettent de faire d'agréables effets (ombres, inclusions, survol)… elles alourdissent le chargement des pages. De plus souvent elles n'apportent que peu visuellement, là ou une couleur uni ferait tout autant l'affaire. Nous nous devons de simplifier au maximum le thème et les fichiers nécessaires à l'affichage d'une page. Les éléments graphiques téléchargés devraient être du contenu offrant une information et pas juste une ombre sous un menu.
Utilisation du meilleur du web
Nous devons essayer de respecter au mieux les standards du web, et par conséquent utiliser au mieux HTML5, CSS3 et JS. Pour ce qui est de la compatibilité, une note pour les ordinateurs anciens est à prévoir. Les navigateurs supportés sont Firefox 3,6, firefox 4, IE 8 et + (avec quelques sacrifices), Chrome / Chromium, Safari (liste à compléter / modifier). Les autres, quoique nous nous devons de limiter au maximum les incompatibilités, ne seront en aucun cas des points bloquant pour mettre en ligne les thèmes et les erreurs rencontrées sur ces navigateurs seront corrigées dans la mesure du possible.
Le site devra être accessible pour tous les utilisateurs.